5分钟学习Taro
本文的主线 定义 => 安装 => 开发
定义
Taro是什么?
- Taro是一个小程序开发框架
安装
首先 安装Node.js环境
1 | node -v |
然后 安装Taro CLI工具 => 用于创建Taro项目
1 | cnpm i -g @tarojs/cli |
开发
首先 创建Taro项目
1 | taro init taro-demo |
然后 启动Taro项目
1 | npm run dev:weapp |
接着 下载并安装微信开发者工具
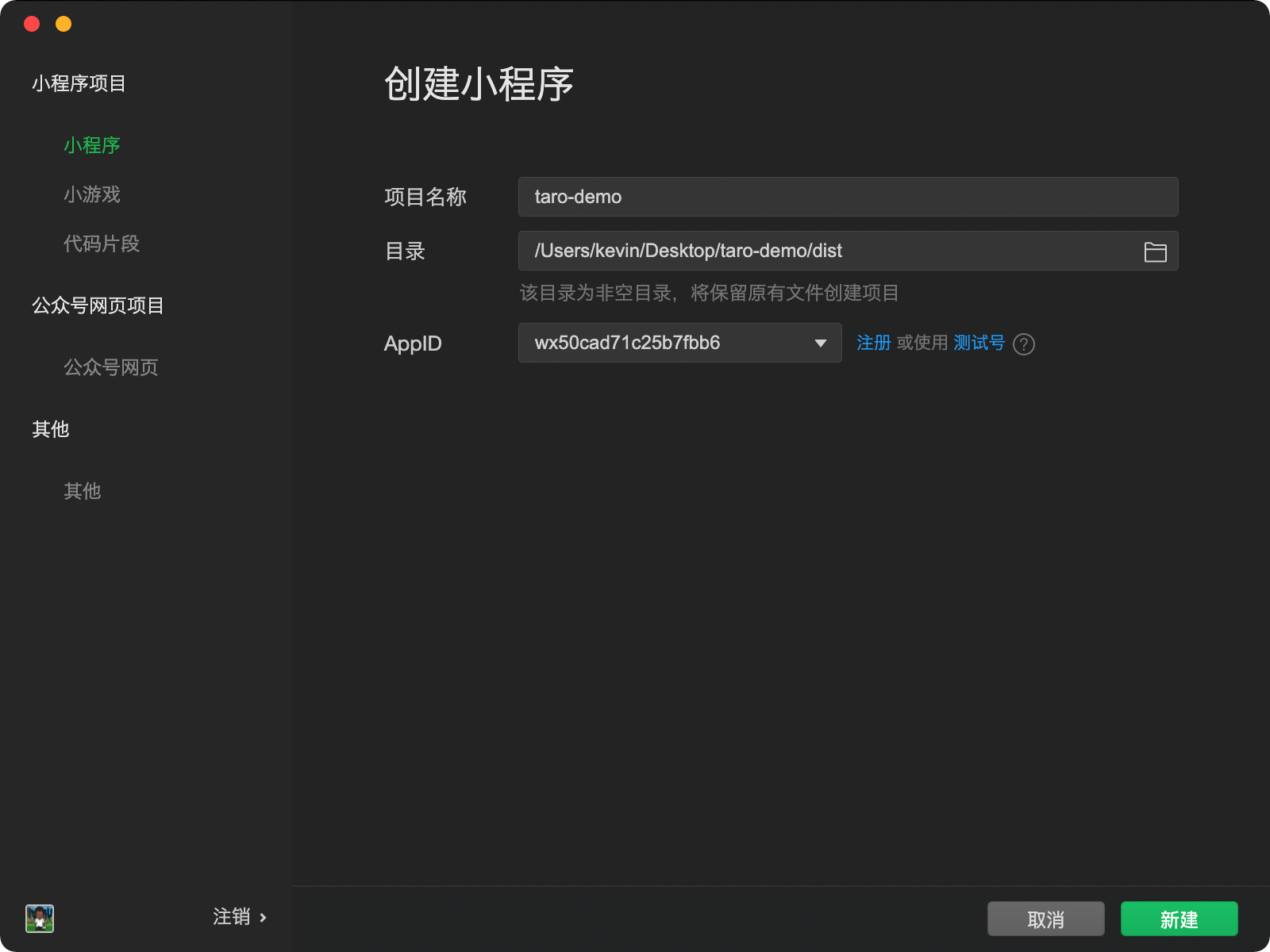
最后 打开微信开发者工具 => 导入项目taro-demo/dist

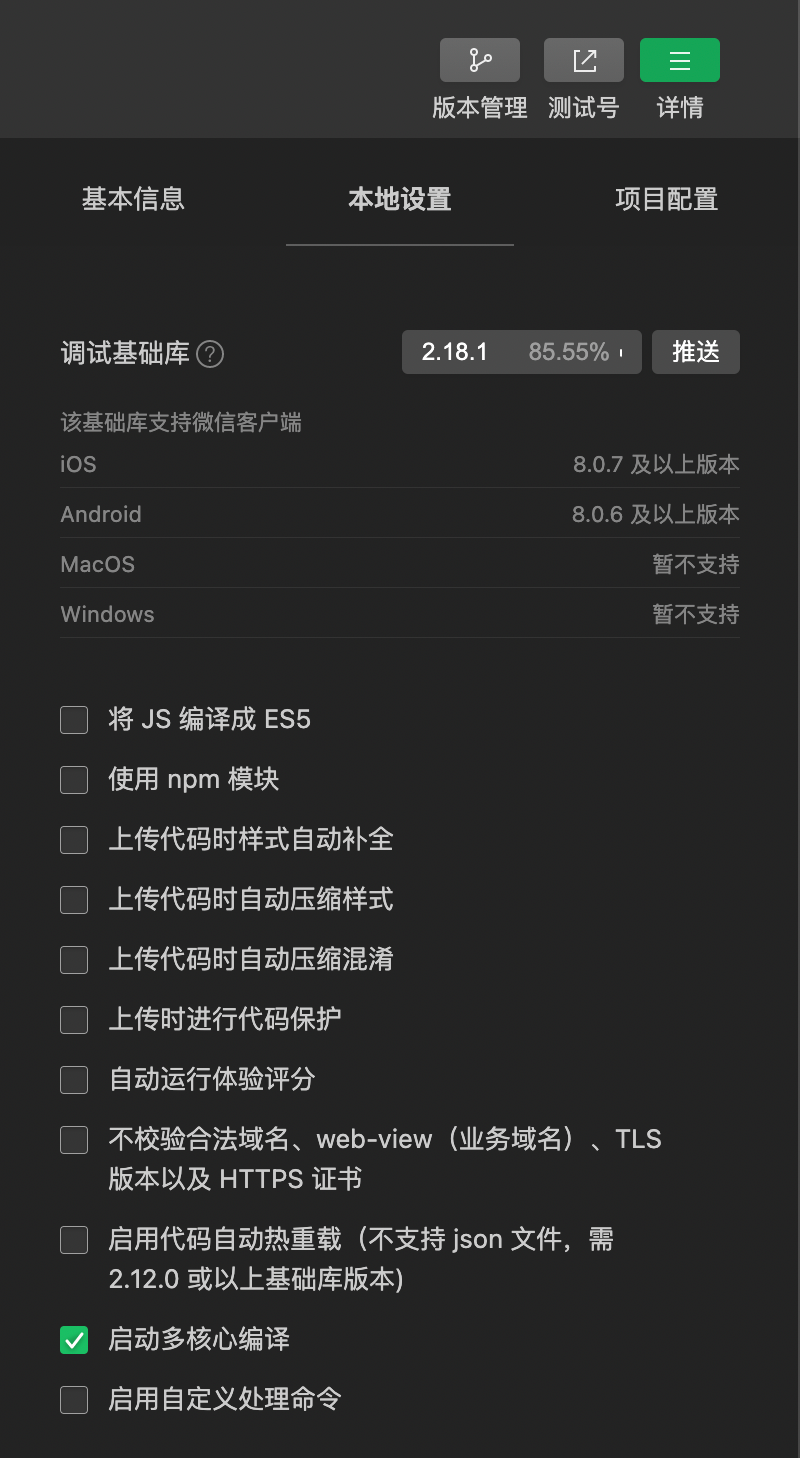
同时 关闭”ES6 转 ES5 功能”等配置

最终 效果如下图